- Defining your frontend components efficiently is an important task when you start a new project; it sets your first building blocks for the entire project. Those components should be well-defined and developed to ensure ease of use and the flexibility to update and maintain. When designing a component, you should remember that it will be created once and used multiple times; making this component dynamic and adaptable to various situations is crucial.
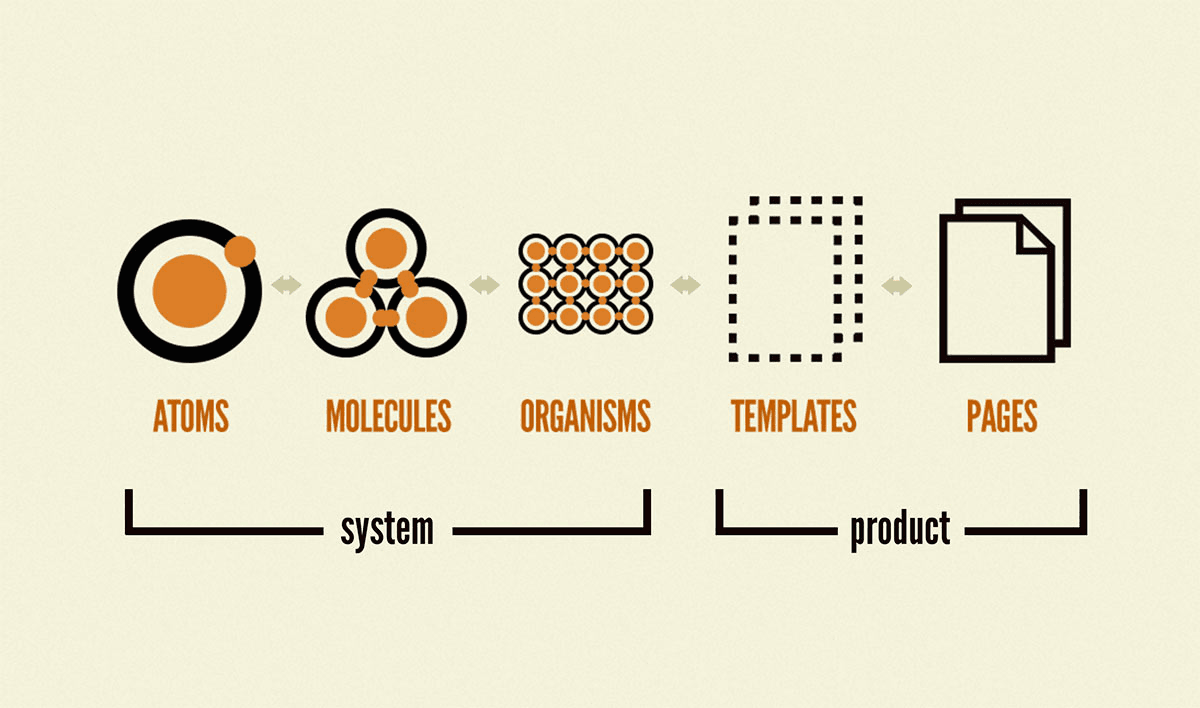
The first and essential building block of a frontend application is the small components used on nearly every page in a web application, such as buttons, input fields, checkboxes, etc. Those components are called atoms. Atoms should be developed carefully, requiring only a few changes as the project progresses. Each atom type should extend its relative interface from HTML elements, making it easier to access the standard props for elements like onClick, disable, etc.… without defining them one by one. After extending the interface, custom props that assist in particular use cases can be added to this atom, but remember that you need to delete the custom props before spreading them inside the component. To clean up an object, you can create a copy of the properties, delete the unnecessary ones, and then use the clean object in the element. Using atoms to style elements has the added benefit of only having to style them once. Once the styling is done, it will be reflected wherever the atom is used. If the styles need to be updated, the changes can be made in a single file. It will propagate throughout the whole application. Combining a group of atoms will create molecules; those molecules are components like button groups, radio groups, etc. Each molecule has custom properties that make it fulfill its functionality. Take, for example, a button group made of two buttons; a suitable set of props for this molecule would look like this:
ButtonGroupProps { onPrimaryClick:(e:event)=>void onSecondaryClick:(e:event)=>void primaryLable:string secondaryLable:string … }Such interfaces with descriptive terminology are important during development since they make it easier to use the molecule without guessing which property does what and are suitable for nearly every case. A group of molecules will produce an organism. Organisms are components that have a defined purpose. Let's take a navbar, for example; it consists of button groups, input fields, and a user drop-down. When all those molecules and atoms come together, they will form the organism, in this case, a navbar. This approach makes it easy to maintain the navbar since each molecule can be edited, and the change will be reflected in all the instances of this navbar. We can create a template after defining the essential blocks, atoms, molecules, and organisms. The template is the blueprint of how the page will look when it is fully developed. A project will contain multiple templates for different pages; for example, a landing page will have a navbar layout; the page will be crowned with a navbar on top; this navbar can be defined in the template, and then the content of the page will be rendered inside of it. The code shown above illustrates how to fill in the template. We can create the final page presented to the user by adding children to the templates. A page is the last component in the atomic design pattern, and all these pages together make up the end application that will be delivered.

In conclusion, the atomic design principle is a great design pattern for frontend components. It has a relatively long setup time, creating all the atoms and molecules, but when those are done, it gets faster to develop higher-level components. In addition, atomic design makes it easy to maintain the project, as it was discussed in prior sections. Any change at a low level will be reflected in all the upper levels that use it. Furthermore, this approach makes it easier for new developers to get to know the project for the first time; the developer only needs to understand the lowest-level components, and all the upper levels are understood automatically.